
L’idée du jeu, le concepte et la baseline.
Apprendre est un mot, apprendre de 0 est une conception, apprendre Godot est complexe.
Le plus simple aura été de trouver l’idée du jeu : un concept assez simple et qui semble addictif, avec des ennemis à tuer et un score à battre. Petit hic : nous avons perdu un membre de l’équipe, nous retrouvant ainsi à deux pour gérer à la fois le développement d’une page web et d’un jeu, tout en découvrant un tout nouveau type de code. Les vidéos de créateurs sur Godot étaient rares, et il fallait fouiller des forums oubliés pour trouver des bouts de code compréhensibles. Malgré cela, nous avons persévéré, encore et encore, ne serait-ce que pour obtenir une base solide, à la fois stable et puissante.
Une fois que tout semblait pouvoir suivre son cours, est venue la phase de conception et de design du jeu, l’une des étapes les plus longues afin d’obtenir une direction artistique digne de ce nom.
Le design et le code

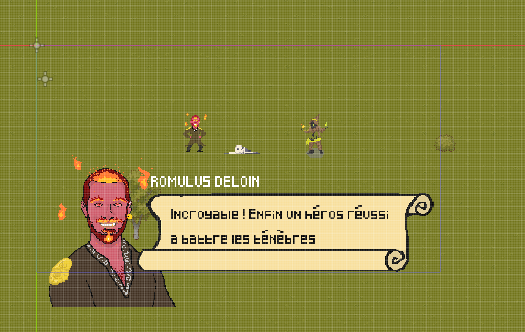
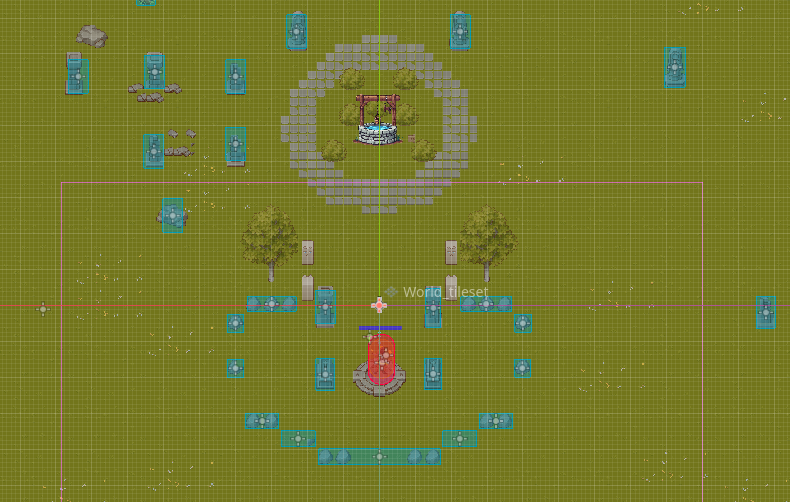
En adoptant le principe du flat design 2D pixélisé, j’ai pu réaliser le logo, les cut-scenes animées ainsi que la plupart des designs, comme le personnage principal, ses attaques ou encore certains éléments de la map.
La préparation et la réalisation de l’Attract Mode et du teaser se sont déroulées en plusieurs phases : une première en pixel art animé, suivie d’une seconde phase d’enregistrement de gameplay pour capturer un rendu réel du jeu.

La finalisation du projet
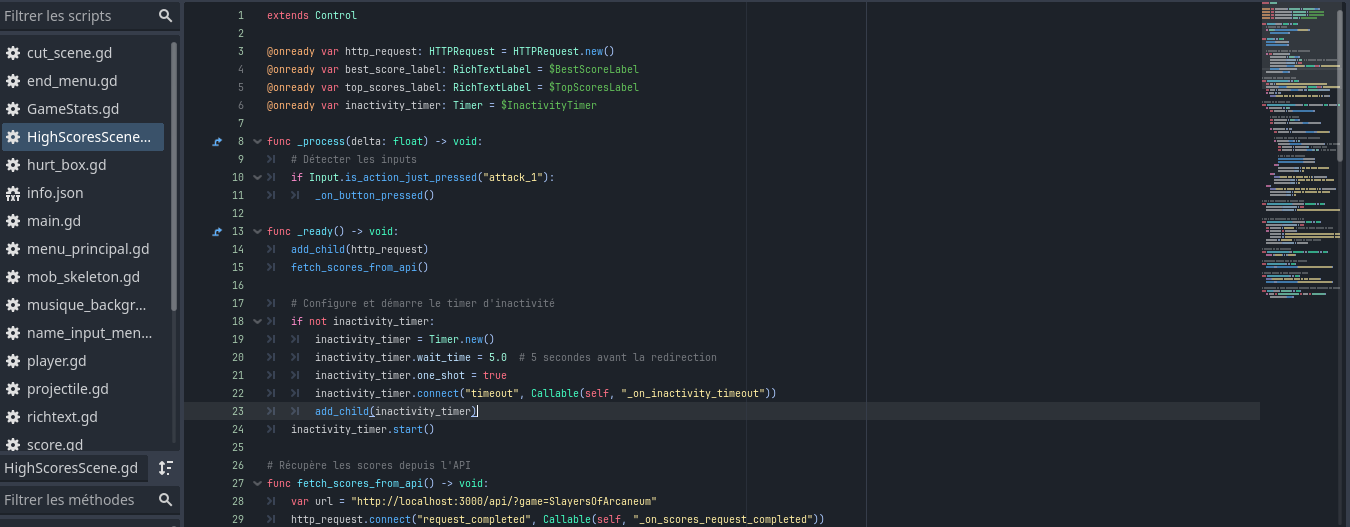
Nous étions bloqués un moment sur une erreur de code, mais une fois l’erreur trouvée, nous avons enfin pu progresser rapidement. Cela nous a permis d’évoluer sur la gestion des données du jeu, notamment la sauvegarde, qui s’appuie sur un fichier JSON et un système de sauvegarde connecté à une API en Node.js.
Le style de la plupart des boutons et des textes est défini en interne et codé directement dans Godot, ce qui nous a permis de gagner en simplicité et en légèreté. Cela était essentiel face à l’importance des données à gérer lors des transitions entre les scènes, qui sont particulièrement lourdes à charger, notamment entre les maps jouables et les animations.

Conclusions et outils utilisés
- Code peu complexe
- Facilités d’utilisations
- Facilités d’implémentations API et liens JSON
- Design : Photoshop/Première pro.
- Déploiement HTML simple et fluide.
